Embedding Scheduler on a Vistaprint Site
If you use Vistaprint to manage your website and its content, Vistaprint makes it really easy to go in and add custom html to any page. So, let's embed the scheduler on a sample vistaprint site.
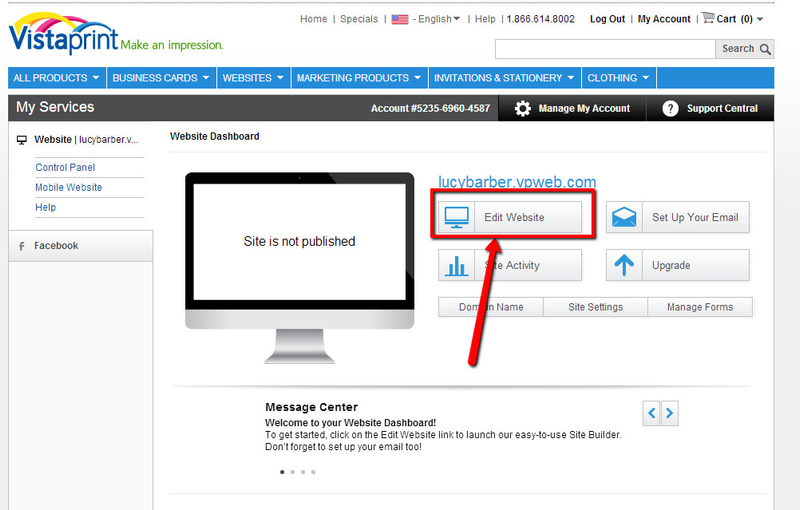
As I'm logged into Vistaprint and looking at my website, I'm going to click the "Edit Website" option:
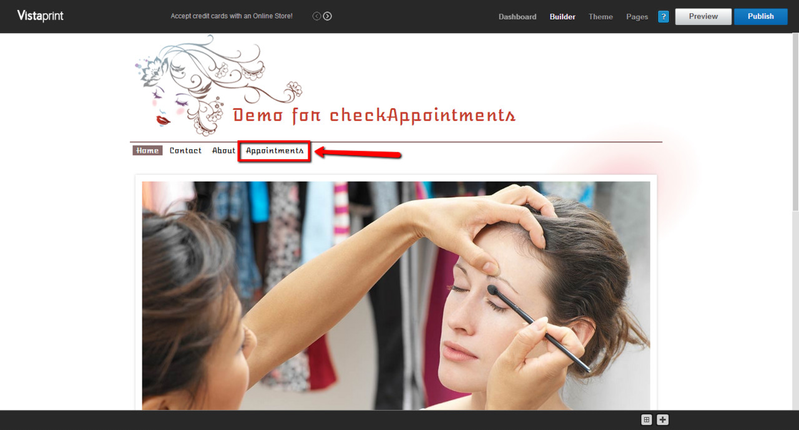
Once I'm in the Edit Website area, I'm going to navigate to the page I want to embed my scheduler on:
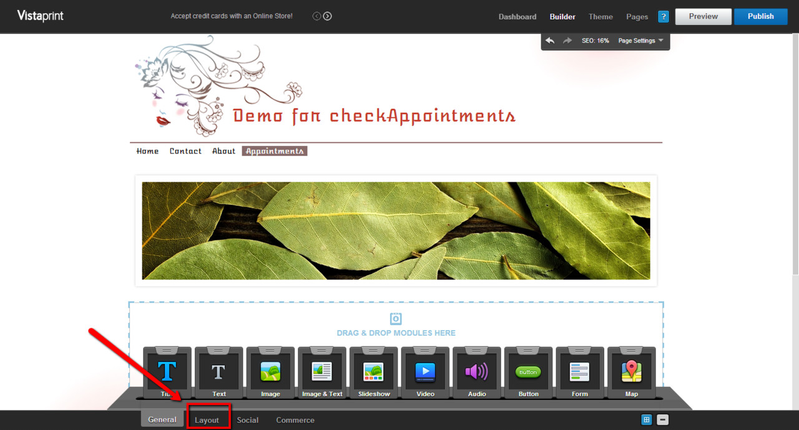
Once you're on the page you want to add the scheduler to, navigate to the "Layout" panel in the bottom dock:
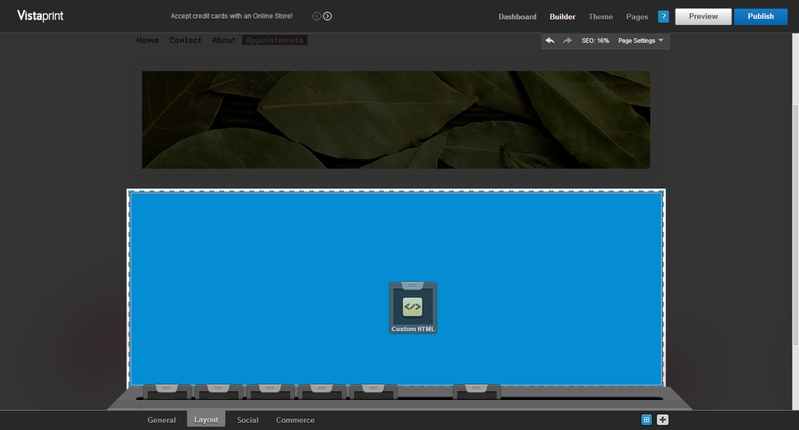
In the Layout panel, select "Custom HTML" and drag it to the module on the page you want to apply it to:
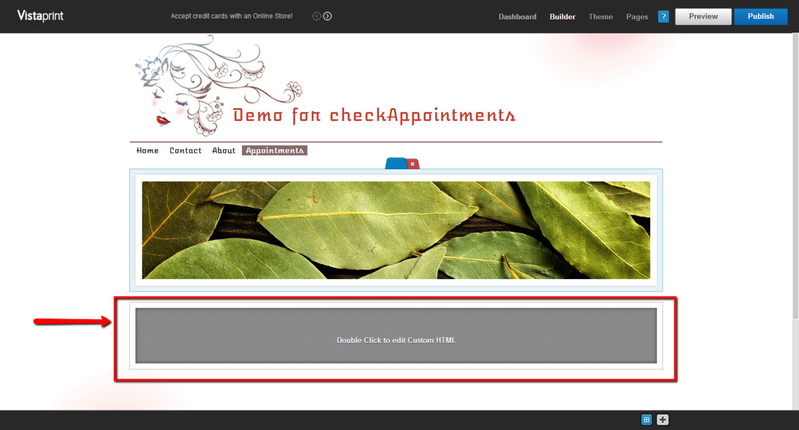
Now you'll see where you can double click to edit the custom html:
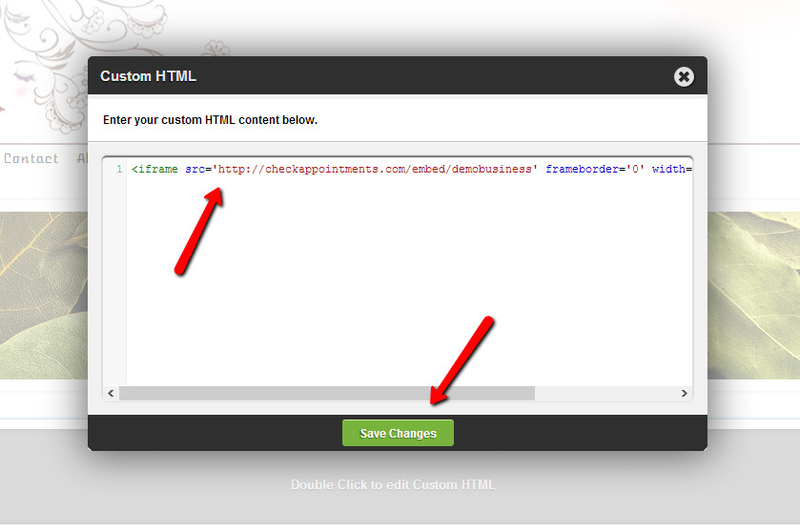
Double click and in the html pop up editor copy and paste the iFrame embed code and press "Save Changes". If you've forgotten where to find the iFrame embed code, read this documentation:
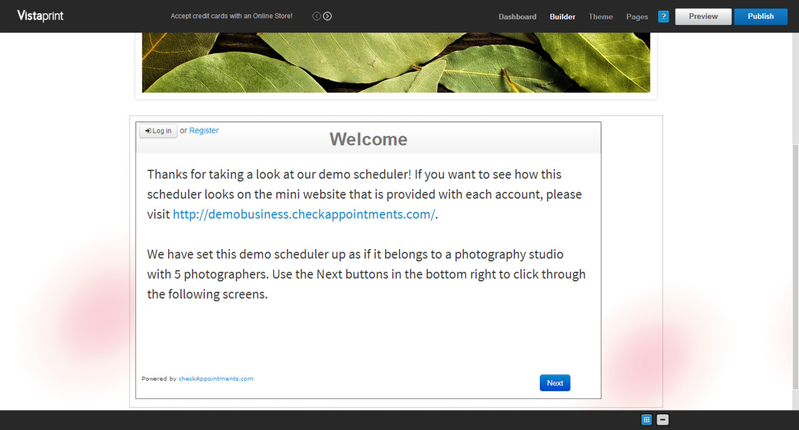
Now you'll see your scheduler show up on the page, but it won't be centered by default:
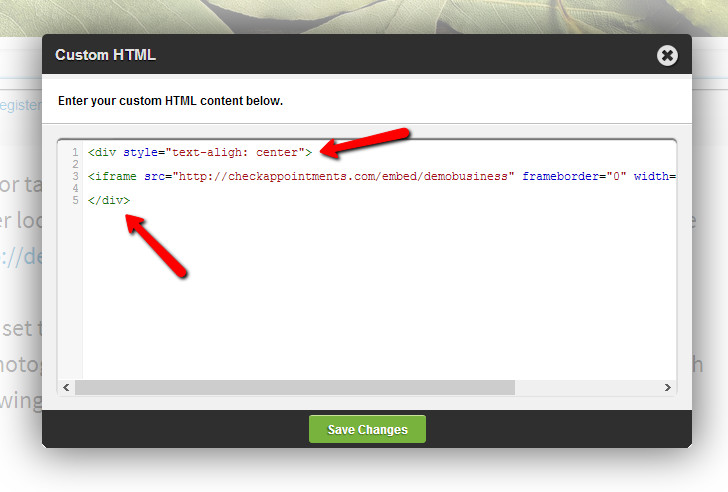
To center it, I'd recommend wrapping the iframe in <div style="text-align: center"> and a </div> after the iframe. To apply this, double click back into the html editor, and wrap it in the div as seen in this screenshot: