Scheduler
"Scheduler" is the term we give to the booking widget that faces your clients. It's automatically embedded on your mini-website but you can take it and embed it on your own website or Facebook page as well. This tutorial will walk you through the basics of the scheduler, but see the child pages underneath the topic for further instruction. Watch a video on how to customize your scheduler.
The Scheduler looks like:
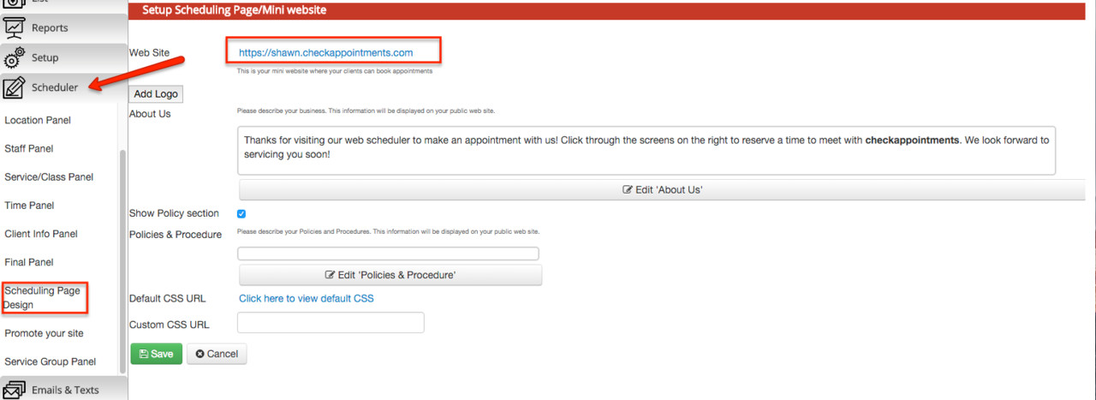
It can be found on your mini website which is available if you go to Scheduler->Scheduling Page Design and click the link next to "Web Site":
Whenever you make changes to your scheduler, I recommend going to Scheduler->Scheduling Page Design and clicking on this url to see how the changes affected the scheduler. Just make sure to refresh your mini web site before testing so that the changes take effect.
Finding your scheduler in order to customize it:
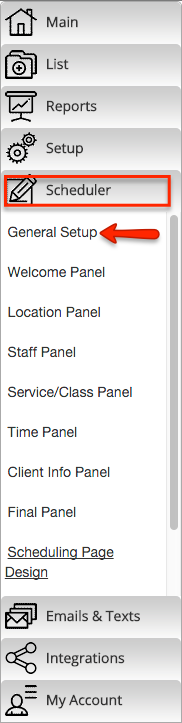
The scheduler can be found and configured by going to Scheduler->General Setup:
Panels in the Scheduler:
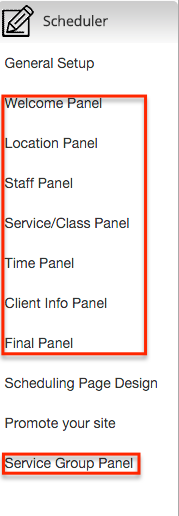
There are several panels in the scheduler: the Welcome panel, the Locations panel, the Staff panel, the Service panel, the Time panel, Your Client's Information panel, the Final panel, and now an optional Service Group panel:
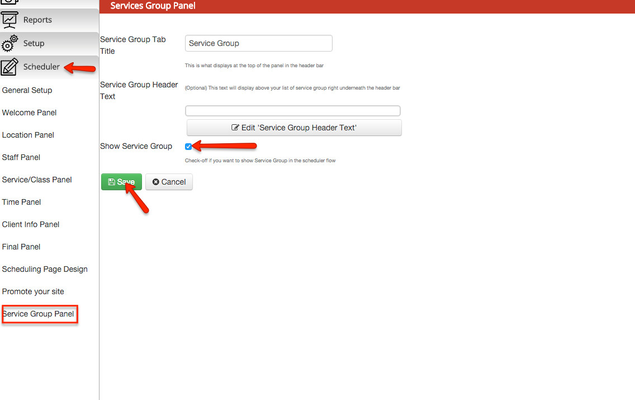
To have clients pick from service groups make sure that you have enabled the service group panel. For instance, if you are a doctor and have a different set of services for new patients vs. your returning patients, you can have new patients go through a different flow than old patients so that they only see the new patient services. To do this set up your service groups in "Services" seen here: Managing Service Groups and then go to the "Service Group Panel" in you scheduling page design and click the "Show Service Group" checkbox. This will cause service groups to appear before services in the website flow:
These tabs can be made to display in any order by selecting the Website Flow drop down at the top of the "General Setup" screen: