5. Embedding the Scheduler on your Website
5. Embedding the Scheduler on your Website
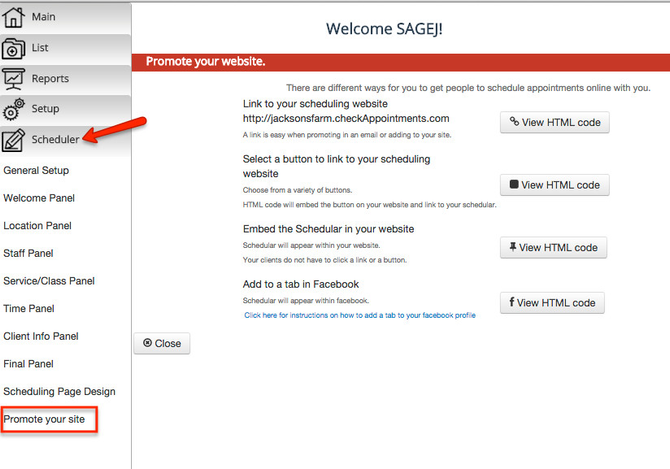
You may want to have the Scheduler that you've customized embedded on your own website instead of using the Mini Website provided. To do that, go to the "Scheduler" tab → "Promote Your Site":
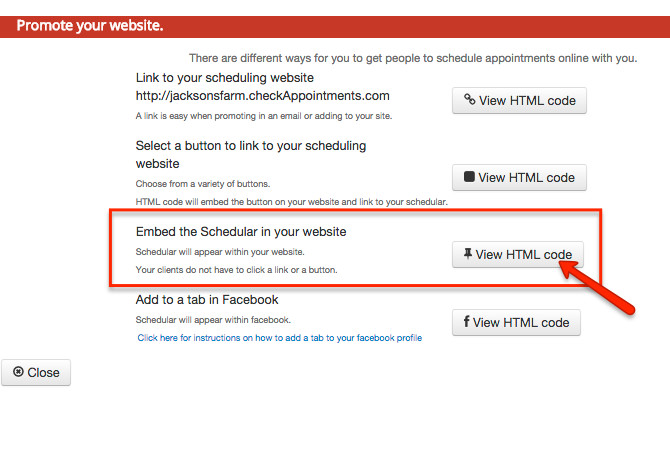
Then click on the "View HTML code" button next to "Embed the Scheduler in your website":
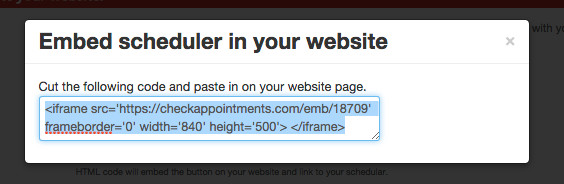
This will give you a pop up of the iframe html code for you to use to plug into your website's html:
A note on iframe's: If you use WordPress.org, you will be fine to use iFrames, but WordPress.com does not support an iframe widget. You can read why on their forums: http://en.support.wordpress.com/code/
, multiple selections available,